Будущее разработки веб-приложений

Содержание
Сфера разработки веб-приложений меняется каждый день, поэтому вы всегда должны быть в курсе новых технологий и последних тенденций. Независимо от того, новичок вы или профессионал, эта информация будет вам полезна, чтобы оставаться конкурентоспособным на рынке.
Давайте погрузимся в детали будущего разработки веб-приложений и того, как это повлияет на потребителей, программистов и компании. Мы стремимся изучить влияние искусственного интеллекта, архитектуры без серверов и веб-приложений виртуальной реальности.
Разработка веб-приложений в цифровую эпоху
Источник: auth0.com
Во-первых, давайте определимся, что главная цель разработки веб-приложений для каждой компании — иметь надежное присутствие в Интернете для взаимодействия со своей целевой аудиторией и потенциальными пользователями. Это важный компонент Всемирной паутины, который позволяет людям, где бы они ни находились, общаться друг с другом. Но цифровая эпоха продолжает развиваться, и успех веб-разработки будет зависеть от того, как этот компонент сможет адаптироваться к новым условиям.
Веб-разработчики должны быть в курсе изменений в Интернете, внедряя новые тенденции и технологии для повышения эффективности, удобства использования и вовлеченности. Несколько важных моментов существенно влияют на то, как веб-платформы должны разрабатываться в будущем:
- Искусственный интеллект влияет на будущее веб-разработки, поскольку он предоставляет новые методы для виртуальных приложений, чтобы сделать их более эффективными и настраиваемыми. Изучение ИИ будет для вас плюсом, поскольку он анализирует данные и определяет тенденции для поиска закономерностей и прогнозирования результатов.
- Голосовой поиск и чат-боты внедряются на веб-платформах многих компаний, поскольку они помогают пользователям быстро находить нужную информацию с помощью естественного языка. Чат-боты часто становятся лучшими помощниками при совершении покупок, выполнении заказов и ответах на самые популярные вопросы.
- Виртуальная реальность помогает пользователям полностью погрузиться в виртуальную среду. С помощью контроллеров и наушников они могут более эффективно взаимодействовать с виртуальным миром. Будущее VR полезно для компаний, поскольку они могут создавать выставочные залы для рекламы своей продукции в виде 3D-презентаций. Виртуальная реальность, а также дополненная реальность радикально меняют игровой бизнес, помогая создавать потрясающие игровые впечатления.
- Инфраструктура Serverless позволяет вам сосредоточиться на написании и доставке кода, а не на управлении несколькими серверами или беспокойстве о поддержании инфраструктуры. Вы можете разрабатывать и развертывать веб-приложения с возможностью автоматического роста. Используя инновации архитектуры Serverless, ваши приложения смогут обрабатывать огромные объемы трафика.
6 лучших тенденций веб-разработки

Источник: lform.com
Каждый год запросы и ожидания пользователей меняются, поэтому цифровая индустрия развивается стремительными темпами. Помимо пунктов, которые мы изучили выше, лучше всего углубиться в новые методологии, которые появились в сфере разработки веб-приложений. Эти 7 методологий могут произвести революцию в разработке виртуальных платформ:
Утилитарные CSS-фреймворки
Bootstrap и Foundation значительно упростили разработку веб-сайтов, предложив инновационный подход к веб-дизайну. Такие фреймворки ориентированы на утилиты, чтобы предоставить набор составных классов утилит. Разработчики могут использовать их в разметке HTML. Объединяйте классы утилит и создавайте потрясающие проекты с высококлассным дизайном.
Высокопроизводительные приложения
WebAssembly (Wasm) — это суперновинка в разработке веб-приложений, поскольку она позволяет писать код на C, C++ и Rust, который затем компилируется в модули Wasm для запуска в браузере вместе с JavaScript. Приложение предоставляет больше возможностей для разработки ресурсоемких веб-проектов. Оно также предлагает такие функции, как сложное редактирование видео, 3D-рендеринг и совместная работа в реальном времени.
Прогрессивные веб-приложения (PWA)
Это довольно популярное нововведение, которое предлагает пользователям более оптимизированный и бесшовный пользовательский опыт. PWA объединяет лучшие инструменты для разработки собственных и веб-приложений для мобильных устройств. Разработчики уже оценили функции, которые поддерживают работу в автономном режиме, push-уведомления и возможность добавления приложения на домашний экран.
Откройте для себя преимущества Progressive Web Apps (PWA) для бесшовного пользовательского опыта, сочетающего собственные и веб-инструменты разработки мобильных приложений. Разработчики ценят его за такие функции, как работа в автономном режиме и push-уведомления, изучите преимущества PWA с помощью Debug Academy.
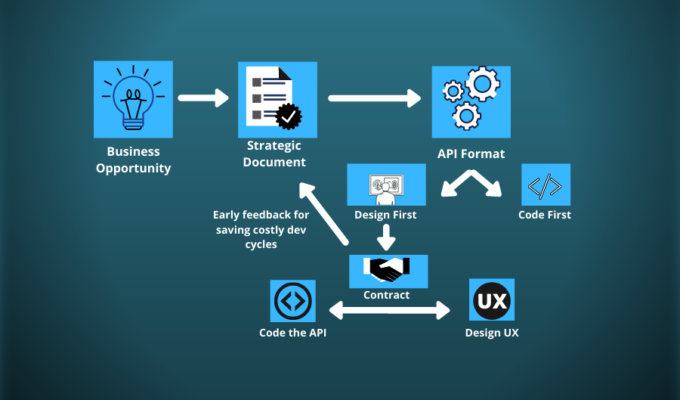
API-ориентированный дизайн

Источник: neebal.com
Ваша главная цель — сделать приложение максимально простым в обслуживании, поэтому вам нужно сосредоточиться на API в первую очередь. Это уникальный подход, который продвигает проектирование API вперед, предоставляя разработчикам возможность разработать более масштабируемую, последовательную и гибкую систему.
Преимущества этой методологии включают гибкую архитектуру, упрощенное тестирование и проверку, а также улучшенное взаимодействие, когда команда разработчиков приложения может работать параллельно с front-end и back-end.
Машинное обучение в браузере
Если вы интегрируете машинное обучение в веб-приложение, это откроет вам новые возможности в цифровой вселенной. Например, алгоритмы машинного обучения могут помочь анализировать, адаптировать и предсказывать поведение пользователей.
Это позволит разработчикам создавать более интеллектуальные, релевантные и персонализированные приложения. Преимущества этой интеграции браузера включают минимизацию задержки, анализ данных в реальном времени и повышенную конфиденциальность.
Интернет вещей и улучшение интерактивного веб-опыта
Не стоит забывать и о сфере виртуальных технологий, которая также стремительно развивается. Подключайте датчики, системы и физические устройства для создания более захватывающих и интерактивных впечатлений. Если вы интегрируете IoT в свое приложение, вы можете создать привлекательное решение, которое повышает вовлеченность пользователей. Чтобы было понятнее, давайте назовем несколько примеров приложений с поддержкой IoT: управление умным домом, промышленная автоматизация, фитнес-трекеры, мониторинг здоровья и т. д.
Также важно рассказать о появлении Headless CMS, которые существенно изменили методы управления и представления онлайн-контента. В отличие от традиционных CMS, headless предоставляют полную гибкость в выборе UI-фреймворка и стека технологий. Следите за инновациями и выбирайте наиболее удобные методологии для вашего веб-проекта.
Мы описали основные технологии и тенденции, которые вам следует знать. Чтобы обеспечить вашим веб-приложениям определенные преимущества, вам лучше изучить и внедрить эти пункты как важнейшие ресурсы для успеха вашей платформы. Также не забывайте об улучшенной масштабируемости, удобном и простом пользовательском интерфейсе, сниженных затратах на операционные процессы и других аспектах, которые делают ваше веб-приложение востребованным, поскольку главная цель изучения новых тенденций и их вовлечения в ваш бизнес — создание более персонализированного и практичного цифрового опыта для ваших клиентов.

